Announcing @ngneat/avvvatars
Beautifully crafted unique avatar placeholder for your next angular project.
🌈 40 Colors
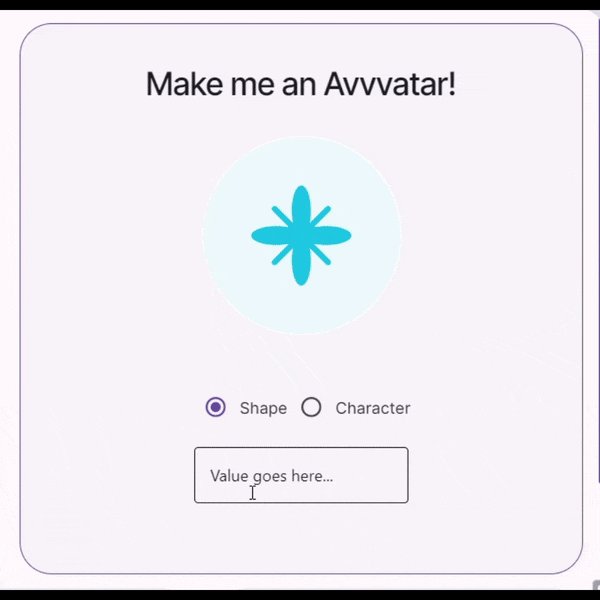
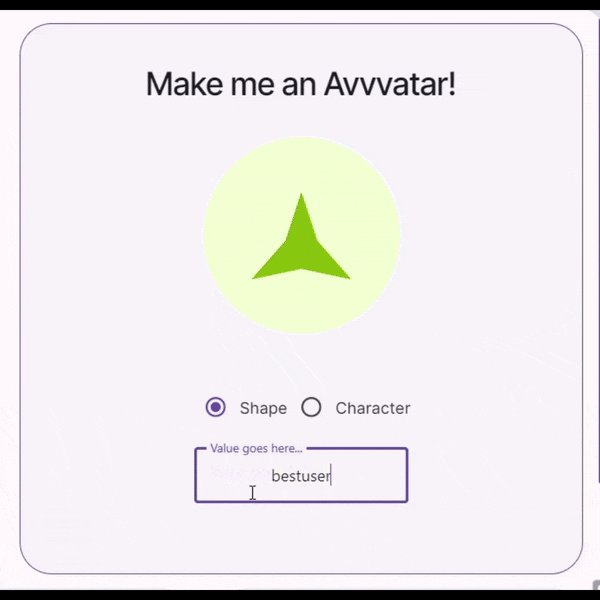
💠 60 Shapes
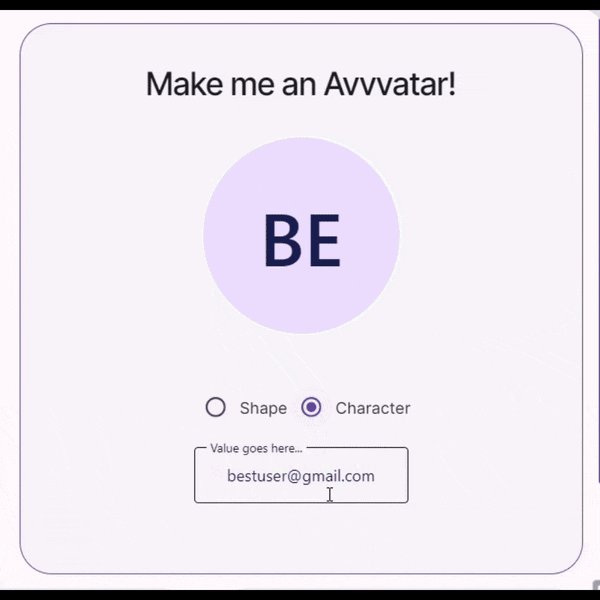
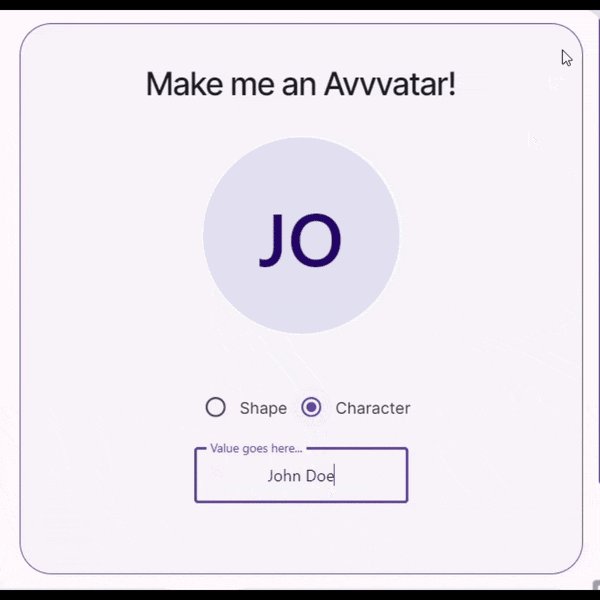
🆎 Text or Shapes
🤠 Unique to user
✍️ Customizable

Installation
With yarn
yarn add @ngneat/avvvatars
With npm
npm install @ngneat/avvvatars
Getting Started
Import @ngneat/avvvatars to your app, then use it anywhere you want.
Explainimport { AvvvatarsComponent } from '@ngneat/avvvatars';
@Component({
selector: 'app-root',
standalone: true,
imports: [AvvvatarsComponent],
template: `
<avvvatars value="best_user@gmail.com"></avvvatars>
`
})
export class AppComponent {}
View live demo on
Checkout documentation at
